Google Core Web Vitals
Starting on May 21, 2021, Google will roll out its new Core Web Vitals initiative, leaving many website owners questioning, “What does this really mean for me and my site?”
In short, Google makes fairly regular updates to their algorithms, some of which turn out to be more significant than others. But Core Web Vitals represents what could be an important change in the rules of engagement for SEO. Google will now start measuring websites based on page speed and overall on-page user experience — and rewarding or penalizing them accordingly in terms of search ranking and positioning. However, in the spirit of full disclosure, Google algorithms always represent a moving target, and we won’t know how serious these rewards or penalties will be until we start seeing them in action. The bottom line? Your organic search could be negatively impacted if you aren’t providing an optimal UX, and since that should be a goal for every site anyway, this is a great time to address any potential problems.
Here’s a rundown on the specifics of what Google Web Vitals will measure, how they will do it, and what you can do to prepare your site to adapt to these changes.
What’s Being Measured with Core Web Vitals?
There are three criteria that make up Google’s Core Web Vitals:
Largest Contentful Paint (LCP)
Although it sounds complicated, this is simply a metric for how fast the largest content element on a page loads. LCP may be influenced not only by a server’s response time, but also by client-side rendering, CSS, JavaScript, and the size of images, image carousels, videos, and text in the viewport — among other factors. Why is it important? Long page loads interrupt the user journey and lead to higher bounce rates (i.e., users who decide to leave the page rather than wait for the loading to finish).
LCP GRADING SCALE

GOOGLE GOAL: Keep LCP under 2.5 seconds for 75% of page loads.
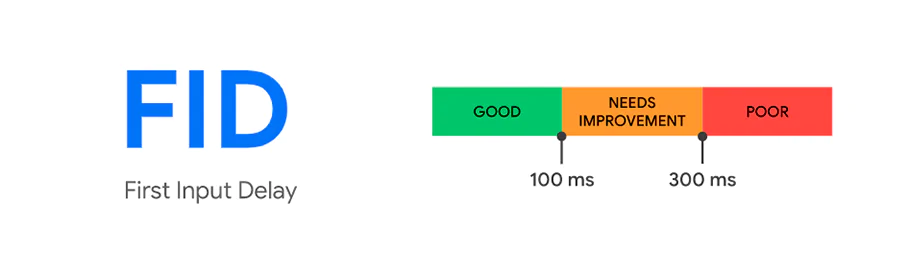
First Input Delay (FID)
Also related to page speed, FID measures how quickly users can successfully interact with a page, such as clicking on a link or adding an item to their cart. This metric can be negatively affected by JavaScript, third-party coding, and other factors. Why is it important? Not only does it create a more frustrating user experience, but it can cause users to make mistakes, such as “rage clicking” on a link more than once because it didn’t work correctly the first time.
FID GRADING SCALE

GOOGLE GOAL: Keep FID under 100 ms for 75% of page loads.
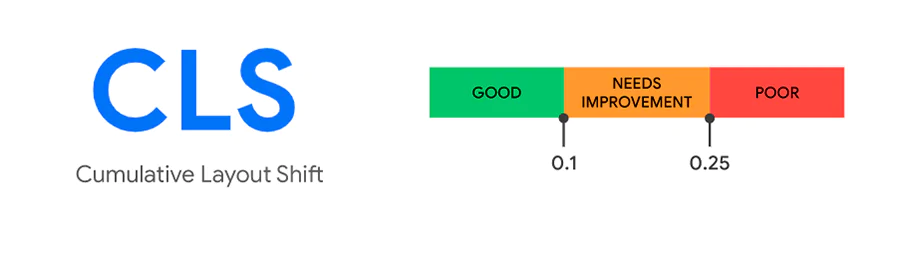
Cumulative Layout Shift (CLS)
This measures how fast graphic elements appear stable on a web page, making it successful in avoiding layout glitches often caused by image sizing and animations. Why is it important? If the page does not have fast enough stability, it will cause users to think the page is broken because of the shift in image layout.
CLS GRADING SCALE

GOOGLE GOAL: Keep CLS under 0.1 for 75% of page loads.
What You Can Do Now to Optimize Your Core Web Vitals
According to Google, if a site meets the “good” criteria listed above for all three Web Vitals metrics, users will be 24% less likely to abandon page loads, 22% less likely to abandon news sites, and 24% less likely to abandon shopping sites. Those statistics underscore why you’ll want to do some immediate investigating to uncover any potential blockers to a “good” rating and to put a plan in place for improving any underperforming pages.
But keep in mind that you shouldn’t panic if your scores are initially low; in fact, you’re in good company. According to a December 2020 Chrome UX Report, 87% of eCommerce websites were failing Google’s Core Web Vitals at that time.
You can read more about the science behind Web Vitals and how the metrics thresholds were developed, and then leverage the following tools to get you started on the path to making positive changes for your site.
Core Web Vitals Report — Available in Google Search Console, you can use this free and simple tool to identify problem URLs and create a roadmap for priority areas for improvement on your site.
Google PageSpeed Insights (powered by Lighthouse) — Utilize this free tool to run diagnostics on your most visited pages and generate a report showing what improvements Google recommends making on each one.
Microsoft Clarity — This free analytics tool allows you to record and review individual user sessions to examine behavior. You can also use detailed heatmaps to see how users navigate your site and which parts of pages represent “hot spots” of engagement. From there, it will help you identify what needs to be fixed and how it can be improved.
The solutions to improving Web Vitals will vary by company, by website page, and by the particular blockers that are causing lower scores for each individual criteria. Just keep in mind that time is of the essence for implementing a remediation plan, and as always, our team can help you leverage the analytics tools presented here and execute any related changes that will help you achieve improvements.
We welcome you to reach out to get a conversation started or a free site score assessment.
Q&A
What are Google Core Web Vitals?
Core Web Vitals are Google metrics measuring page speed and on-page user experience that affect search ranking. They consist of three criteria: Largest Contentful Paint measuring how fast the largest content loads, First Input Delay measuring how quickly users can interact with pages, and Cumulative Layout Shift measuring visual stability of graphic elements.
What is Largest Contentful Paint and why does it matter?
Largest Contentful Paint measures how fast the largest content element on a page loads. It is influenced by server response time, client-side rendering, CSS, JavaScript, and image sizes. Long page loads interrupt user journeys and cause higher bounce rates as users leave rather than wait for content to finish loading.
What causes poor Cumulative Layout Shift scores?
Cumulative Layout Shift measures how fast graphic elements appear stable on a page. Poor scores are caused by unsized images and animations that shift the page layout as content loads. Users perceive pages with layout shifts as broken, leading to frustration and abandonment.
How can I check my site's Core Web Vitals performance?
Use the Core Web Vitals Report in Google Search Console to identify problem URLs and prioritize improvements. Google PageSpeed Insights powered by Lighthouse runs diagnostics on specific pages with recommendations. Microsoft Clarity provides session recordings and heatmaps to examine actual user behavior and identify engagement patterns.
Eastern Standard optimizes websites for search performance and user experience. Our SEO services help organizations improve visibility and drive qualified traffic. Contact us to improve your search rankings.